Introduction
Headless CMS has been consistently moving along the technology adoption curve and even more growth and recognition are on the horizon. Despite the number of successful headless CMS websites out there, there is still some mystery surrounding this alternative to traditional CMS.
In the right circumstances, a headless CMS can afford an organisation greater flexibility and scalability in the way that it presents and manages its end users’ digital experiences. But how do you know if a headless CMS is right for your organisation? We’ll come to that soon, but first, let’s get clear on what the term actually means and how it compares to a traditional CMS.
What is a headless CMS?
A headless CMS is a back-end content management system where the content repository, also known as the ‘body’, is detached or disconnected from the presentation layer, also known as the ‘head’. Essentially, a headless CMS enables you to manage content centrally and independently from how it is displayed or delivered. A headless CMS, therefore, offers greater flexibility to deliver content beyond the web, allowing you to embrace existing and future omnichannel possibilities (e.g. website, mobile app, in-store touchscreen, internet-enabled device etc).
With a headless CMS, content is retrieved via an application programming interface (API) which can distribute the content across different channels. A headless CMS does not dictate how the front-end should function so the content can be distributed wherever it needs to go.
Traditional CMS, DXP, headless CMS - what’s the difference?
A traditional CMS (also known as an all-in-one CMS or coupled CMS) is a system in which the front-end and back-end layers are coupled, i.e. there is a back-end interface for managing content and a front-end interface for displaying that content. This type of content management system is made for powering one digital channel like a website or mobile application.
A digital experience platform (DXP) operates in much the same way as a traditional CMS, but tends to provide a more comprehensive set of tools for creating and managing digital experiences across websites, mobile applications, and other online properties. A DXP may include a range of features such as content management, customer data management, analytics, personalisation, marketing automation, e-commerce, and integration with other enterprise systems.
Technically speaking, the main difference between a headless CMS, and a traditional CMS or DXP, is that a headless CMS does not have a head, while a traditional CMS or DXP does. This means that with a headless CMS, content is managed using a back-end interface and then distributed via APIs for display on other systems or applications, while a traditional CMS/DXP typically includes both a back-end interface for managing content and a front-end interface for displaying that content.
Traditional CMSs and DXPs with headless APIs
With the explosion of interest in delivering content in a decoupled or headless fashion, traditional CMS and DXP vendors have responded by developing headless APIs (and in some cases simply extending already existing APIs). While not built from the ground-up to be API-first, these platforms thus allow organisations to deliver content to both coupled ‘heads’, front ends or channels, as well as decoupled front ends and channels.
How does a headless CMS work in practice?
Let’s imagine two fictional businesses and see how they may utilise a headless CMS…
Business A is an online bike store that sells bikes, parts, apparel and accessories through its website and mobile app. By choosing a headless CMS, Business A is able to manage product images, product descriptions, reviews, articles and other relevant content by using a web-based interface. From there, Business A can use the CMS’s API to retrieve the content and display it across both mobile apps and websites. With these two platforms decoupled, Business A can update, delete and add content from one centralised point, removing the need to update the website and mobile apps separately.
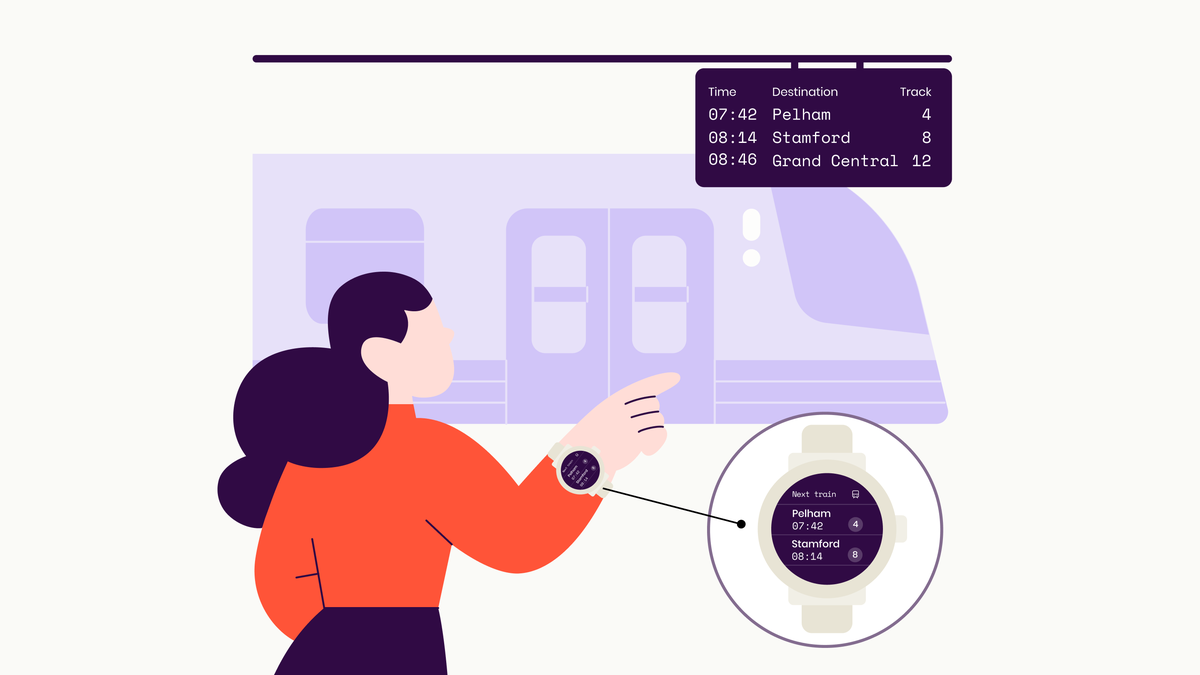
Business B is a government organisation that manages the city’s public transport systems and benefits from a headless CMS due to the ease of content management and distribution across a variety of mobile apps. Changes can be made to the public transport schedules, service updates and route information in real-time – again, without having to update each app. This flexibility allows for changes to be made swiftly and accurately, and the user experience of thousands of groups and communities to be enhanced.
A traditional CMS can manage ever-changing content and display content, however, a traditional CMS is web-centric. With the above businesses requiring mobile, web, and display sign content, a headless solution is more efficient as all of the content for these channels can be managed centrally.
Benefits
What are the benefits of a headless CMS?
Flexibility
One of the primary benefits of a headless CMS is its flexibility. Unlike traditional CMS solutions that come with rigid templates and themes, a headless CMS enables developers to build unique and custom front-end experiences that are tailored to specific needs. This flexibility is particularly important for businesses that require a high degree of customisation, such as those in the e-commerce, media, and publishing industries. With a headless CMS, developers can create custom front-end experiences that provide a seamless user experience across multiple channels.
Create once, deliver broadly
A headless CMS eliminates the need to duplicate your content efforts. It provides a centralised source of content for distribution across a wide range of channels, saving time and resources, and making it easy to keep content up-to-date across a range of channels. For businesses with high-volume content updates across multiple channels, having a single source of truth and eliminating duplication of content across channels can save an enormous amount of time and money.
Faster project timelines
With a traditional CMS or DXP, there is a high degree of dependency. In other words, one stage of the process cannot begin until another is complete. With a headless CMS, all members of the team can be working simultaneously, enabling speedier project delivery.
Simpler upgrades and maintenance
A headless CMS facilitates far greater upgradeability and ease of maintenance. Upgrading a traditional CMS or DXP can be an expensive exercise, often resulting in important updates being delayed or indefinitely deferred, ultimately leading to an online platform that is outdated and vulnerable to security issues. But a headless CMS is cloud-native and therefore automatically updated. The only parts that need to be upgraded or maintained are those that have been custom-built, not the underlying CMS.
More design flexibility
With a headless CMS, you have the flexibility to create the presentation layer of your digital experience with any tools or programming language you like. This allows developers to have more freedom in terms of how they design the user interface and user experience, as they are not limited by the constraints of a traditional CMS.
Freedom to deploy best-of-breed microservices
A headless CMS provides the ideal foundation to take advantage of a microservices architecture approach. So rather than being locked into the tools provided by an all-in-one CMS – such as email, marketing automation, forms and analytics – you have complete control to choose the tools that work best for your organisation's needs. A headless CMS allows clients to curate suitable tech stacks and user experiences. It also means you can engage different experts to implement different functionality, whereas with a traditional CMS you typically have to find someone who can do it all in the one platform.

Suitability
Is a headless CMS right for my organisation?
To determine whether a headless CMS is right for your organisation, you will need to have a clear understanding of your customer journey and how a content management platform will sit within the broader context of your business objectives.
This exploration should include interviews with key stakeholders to uncover the organisation’s vision and strategy, and carry this through to a defined set of user stories and requirements for your new digital platform. (Not sure what we’re talking about? Check out our blog post on Luminary’s ‘Seven Pillars Framework’ for helping clients maximise the value of their investment in digital.)
Below are a few considerations that may help to guide your decision. If you answer yes to any of these questions then headless CMS development may be a good option for your organisation:
- Do you have multiple channels (more coming?) and currently struggle with duplicated content across multiple sources, (i.e. you have a need for more centralised and reusable content)?
- Are you already reliant on one or more existing systems (such as mailing lists, forms, or e-commerce) that you wish to continue using?
- Do you have a strong preference for a presentation technology that does not provide content management?
- Do you have a need to quickly deploy a stand-alone campaign, range or product site?
- Do you envision your organisation needing to scale up considerably over the lifetime of your CMS?
Conversely, if you answer yes to these questions, you may be better off with a traditional CMS:
- Are you primarily focused only on managing a single web channel (e.g. your corporate website)?
- Do you need an all-in-one solution that provides content management, marketing automation, e-commerce, or other connected digital features?
SEO and headless
Will a headless CMS impact my SEO?
While a traditional CMS will typically provide features out of the box to assist you with SEO – for example providing templates for SEO metadata, or helping you audit minimum SEO practices or standards – a headless CMS generally will not do these things as it's not directly in control of your website's output. However, this doesn't mean headless CMS is going to provide bad SEO, it just means it's not done for you by the CMS.
Although a headless CMS is not going to have inbuilt SEO features, there are other inherent benefits that you can get from going headless – including flexibility, stability, and speed – which can actually have a positive impact on SEO.
Flexibility: The problem with default SEO settings in a CMS is that sometimes they can actually restrict you from implementing best practices. Often, content editors trust that their CMS will sort out their SEO optimisation for them, which leads to them leaving defaults set, or in some cases not giving any attention at all to key factors such as page titles, descriptions, and structured data. In the worst case scenario, this can lead to issues with a negative impact, such as duplicate titles or descriptions being set for all pages in a website. It's also possible that your traditional CMS platform's default SEO implementation is based on out-of-date SEO implementation best practices. With headless, implementation of your SEO optimisations is not tied to your CMS so you're able to choose whichever framework or set of standards you want to implement.
Stability: One of the most popular ways to implement a site using a headless CMS is on the Jamstack. By pre-rendering your pages and making them available over a CDN the moment they're published, you're no longer reliant on the CMS to actually process and serve up pages on visitor request. This means your pages are always available, even if your CMS is offline, with no disruption or unexpected results for search engine crawlers or social media networks.
Speed: Another benefit of the Jamstack and headless is the speed of a static site. It allows you to deliver your website to your visitors (and search engine robots) very quickly. Google has openly stated that site speed directly affects search engine page rankings.
Can a headless CMS provide better SEO? A traditional CMS is likely to give you a head start on your implementation, and it's likely to prevent objectively bad SEO. If you use its tools and features properly, you're likely to get reasonably good SEO. With a headless CMS, you're on your own. You might do a terrible job, or you might do it incredibly well. The sky (or the floor) is the limit!
Examples
Real-world headless CMS examples
Luminary has tailored many brand experiences for clients with headless CMS. Below is a selection of some of our headless CMS projects, as well as a novel application of the technology by New York's Metropolitan Transportation Authority.
Unicef Australia

The client
UNICEF Australia aims to deliver long-lasting positive impact for children in Australia and around the world. As a 100 percent donor-funded organisation, its website plays a critical role in enabling it to roll out its programs.
The challenge
For UNICEF Australia, there is an added challenge in carving out its own identity and raising awareness of the activities it undertakes domestically. With an ageing website that was doing little to establish its uniquely Australian positioning, UNICEF Australia approached Luminary to help redevelop its site.
The solution
The technical discovery resulted in the decision to build the site on Kontent.ai, a headless CMS that would enable UNICEF Australia to take advantage of a best-of-breed microservices architecture approach.
The site was in need of complete modernisation, from both an aesthetic and functional point of view. One of the main challenges with the old site was that it was difficult to update, with only a small number of people in the organisation having the knowledge to create new pages. To take the pressure off its digital team, UNICEF Australia wanted to move towards a more distributed editing system. Kontent.ai allowed this to happen through the utilisation of a suite of reusable components.
The result
The new site utilises a carefully selected suite of microservices, giving the UNICEF Australia team access to tools that can help them better shape experiences for different audiences. “We went on a journey of getting reviews and references from brands that were already using the respective platforms," says UNICEF Australia’s Head of Performance, Insights and Growth, Jonathan Nolan. "We now have new e-commerce and personalisation tools that keep us up to date with technology standards, which in turn helps us be more responsive.”
Explore the UNICEF website here.
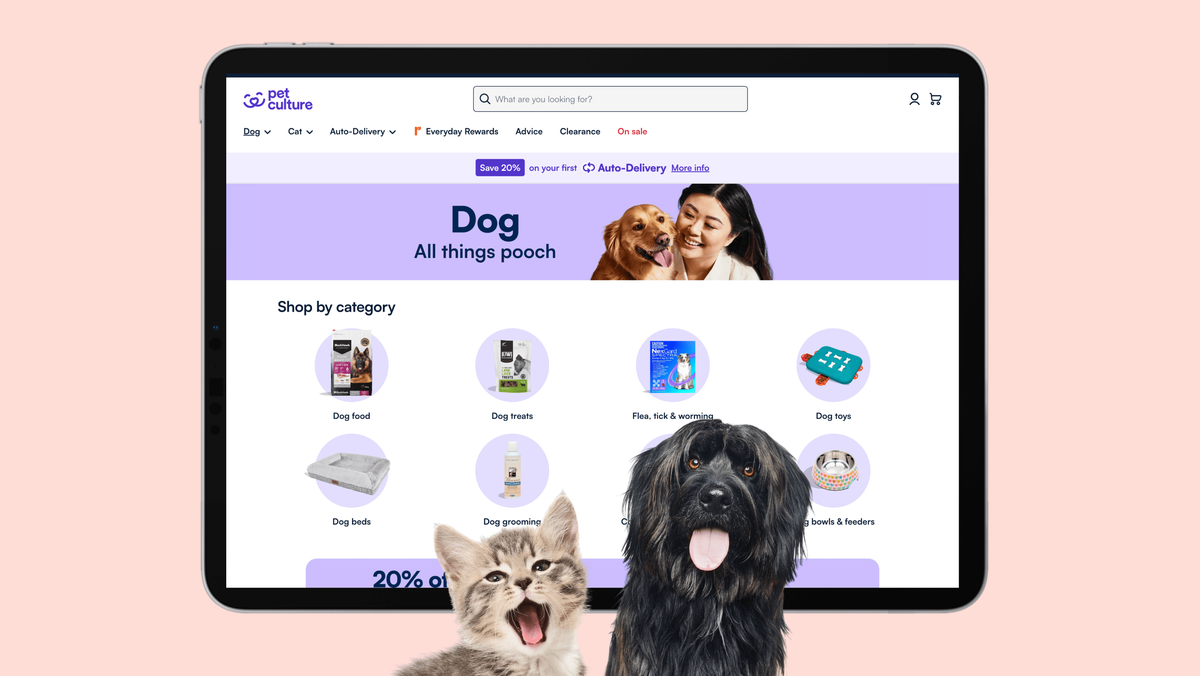
PetCulture

The client
PetCulture is a joint venture between The Woolworths Group and pet insurance specialist PetSure. The website is a membership-focused retail store for pet owners – offering products, round-the-clock advice from vets, pet insurance, and a range of member benefits and discounts.
The challenge
The PetCulture team set out to create a unique online experience for pet owners, with content and product recommendations tailored to the individual needs and personalities of their pets.
The solution
To deliver this comprehensive, personalised e-commerce experience, the team decided that the site needed to be driven by a tightly integrated marketing tech stack, comprising a headless architecture in combination with ‘best of breed’ tools. They settled on Kontent.ai to facilitate content management and Shopify Plus for the e-commerce component.
The result
Luminary was engaged to deliver the headless CMS and front-end build, while another agency, MindArc, was engaged to deliver the e-commerce side. A suite of additional vendors, including Disco Labs, RedCrew, Lexer, and RXP, were also used to deliver on the overall marketing tech stack. Headless CMS Kontent.ai allowed Luminary to get on with building the content side of the site while MindArc focused on the e-commerce build. Essentially the two components were constructed as parallel projects on separate domains, and ultimately integrated via APIs. The projects were closely related, using identical designs, and sharing the same navigation and much of their content (due to the headless CMS in the middle).
Explore the PetCulture website here.
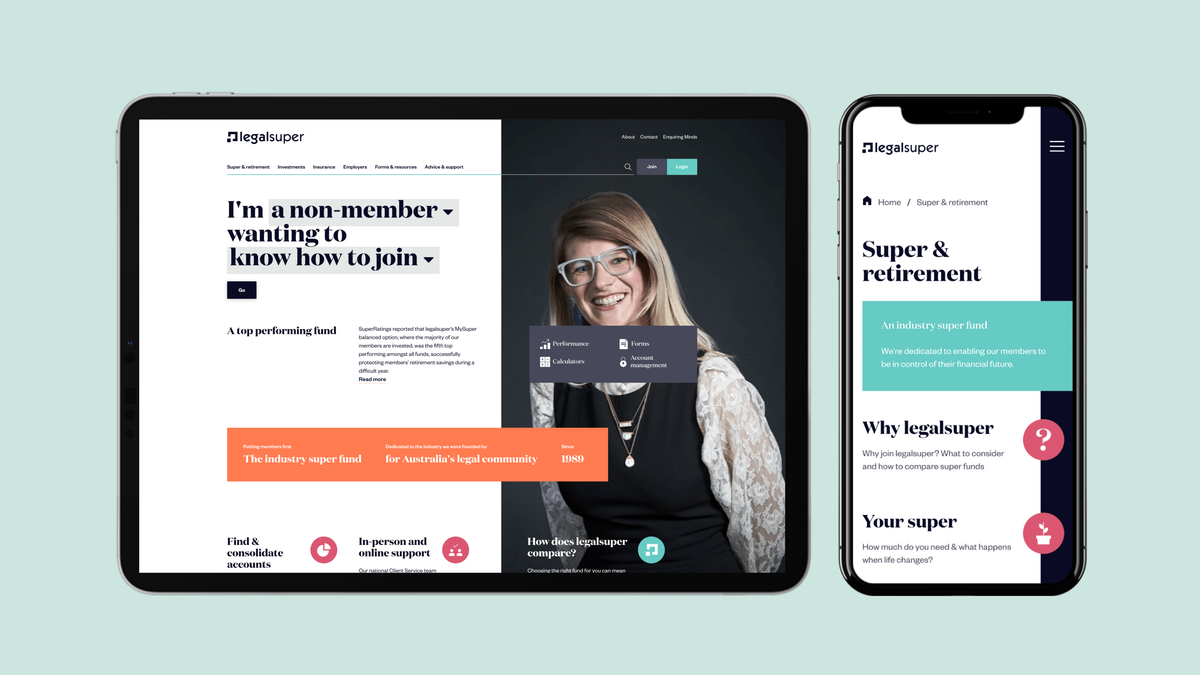
legalsuper

The client
Formerly known as the Legal Industry Superannuation Scheme, legalsuper is Australia’s superannuation fund for the legal profession. legalsuper has a commitment to providing its members with the best possible experience across all touchpoints.
The challenge
legalsuper had a website that was not living up to its commitment. It recognised that the digital world moves quickly and didn’t want to face another rebuild in a couple of years, but rather produce a future-proof website.
The solution
Luminary embarked on a project to redesign and develop the site, selecting Kontent.ai’s headless CMS offering. Underpinning this decision was a desire to create a site that would support future omnichannel initiatives.
The result
Having a headless CMS allows legalsuper’s content team to save time by reusing content items across the site, so if a change is required to a particular content item it only needs to be made once. Having a headless CMS has also laid the foundations for legalsuper to use other channels to display content in the future. Luminary could start building the content in a way that was structured and ready to render in the front end before the front end was built. It gave legalsuper a great head start and it meant there were no content surprises late in the process.
Explore legalsuper’s website here.
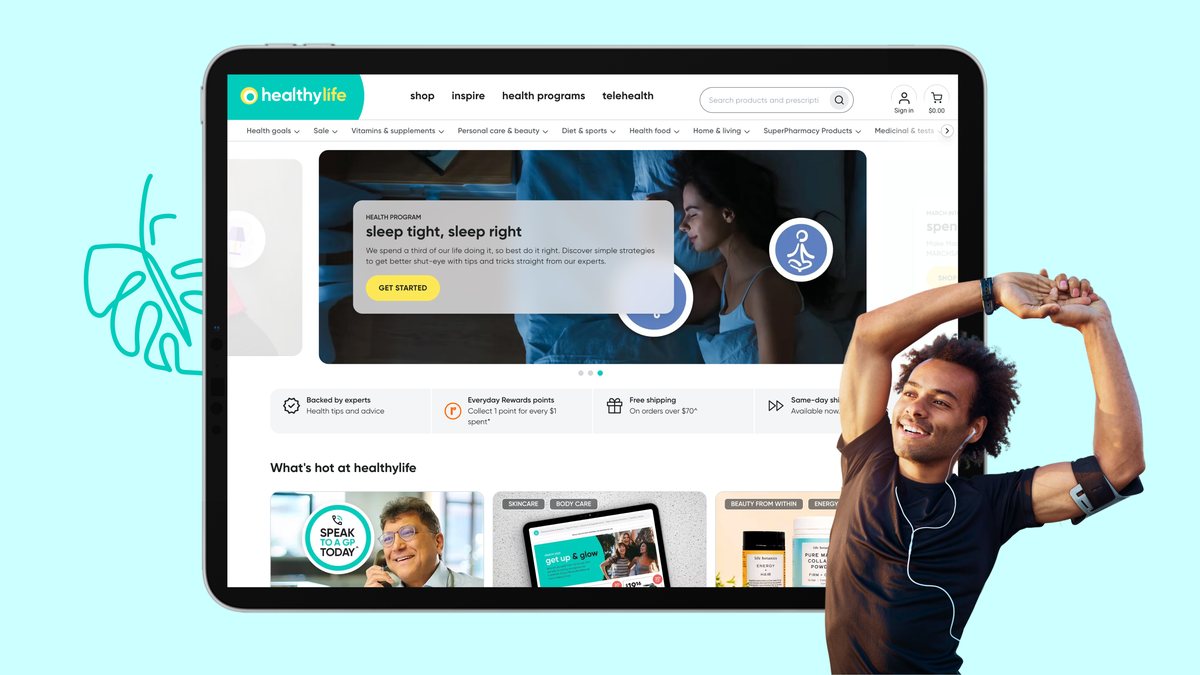
Healthylife

The client
Healthylife is a digital startup backed by Woolworths. The site provides consumers with health-related advice, products and services.
The challenge
Woolworths saw an 80 percent increase in traffic on health-related searches across its range of digital platforms in the first 12 months of the pandemic and wanted to invest in a digital platform dedicated to providing customers with health-related advice, products and services.
The solution
At the heart of Healthylife is a complex integration between content and e-commerce, with the content arm of the site being built by Luminary on headless CMS Kontent.ai, and the e-commerce arm architected on Shopify Plus by digital e-commerce agency MindArc.
The result
The content arm of the site includes all the navigation, which is pulled through to the e-commerce site through APIs. The content residing in the headless CMS is not only distributed through to the e-commerce website, but it is also available to other digital channels in the Woolworths ecosystem including the Woolworths shopping app, which promotes HealthyLife products and content.
You can view the Healthylife website here.
The Metropolitan Transportation Authority (MTA)
While not a Luminary client, the Metropolitan Transportation Authority (MTA), is a global example of a headless CMS which provides transportation information to more than 11 million passengers across New York City.
Naturally, the MTA website had to allow for easy integration with several systems so that real-time information could be displayed across data feeds including public transport timetables, mobile apps and other emerging technologies like voice assistants. The MTA set out to improve the efficiency of its customer experience and to create a cohesive user journey across all touchpoints and channels. To provide every commuter with the right experience, on the right device at the right time, the MTA needed to extend the information accessed on mta.info into train stations and platforms.
A headless CMS allowed it to decouple the back-end content management system from the front end, providing for greater freedom in terms of the technologies and platforms used to build and display the website. Given that the MTA was displaying content across mobile, website and even physical display signs at the station, a headless architecture combined with solid content modelling delivered a highly secure and scalable solution for MTA.
Every change to the MTA schedule can now be easily managed through a streamlined CMS, ensuring that real-time data is displayed on all devices, including more than 400 display signs across New York.

Recommended list of headless CMS options
There are many headless CMS options on the market, with the list growing on an almost daily basis. However, as experts in headless CMS development and implementation, these are some of the platforms we work with and would recommend.

Kontent.ai is a headless CMS with native AI functionality, that provides easy-to-use content management tools for marketers. Luminary is a Kontent.ai Gold Partner and a global leader in its implementation.

Storyblok is a marketer-friendly headless CMS with powerful visual editing tools. Luminary is a Storyblok partner.

Contentstack is an enterprise-level headless content management system. Luminary is a certified Contentstack solution partner agency.

Contentful is a headless, API-first content system that lets you create and distribute content to any platform. Luminary is a Contentful Silver Partner Agency.

Umbraco Heartcore is Umbraco's headless CMS offering, built on the experience and feedback that comes from Umbraco's history as an open source CMS.
Best DXPs with headless APIs
In addition to pure headless CMSs, Luminary has extensive experience with traditional DXP platforms that now deliver comprehensive headless APIs and should be considered when looking at headless use cases.

Kentico combines content management, digital marketing and commerce into one seamless platform. Luminary has been a Kentico Gold Partner since 2008.

Luminary is an Optimizely Platinum Partner and was named Optimizely's ANZ Solution Partner of the Year in 2022 and 2023, and ANZ Optimizely One Partner of the Year in 2024.

Sitecore enables rich end-to-end content, seamless commerce, and always-on personalisation. Luminary is a Sitecore Gold Partner agency.
Concepts related to headless CMS
Jamstack, MACH, microservices, and content modelling
You may come across the concepts of Jamstack, MACH, microservices, and content modelling when researching headless CMS. These are important concepts to understand when moving in this direction.
Jamstack is a web development architecture that emphasises static site generation, pre-built assets, and modern front-end frameworks. Headless CMS fits well into this architecture because it allows developers to decouple the front end from the back end, enabling them to build fast and scalable web applications. Read more about the Jamstack approach.
MACH is a technology stack that stands for Microservices, API-first, Cloud-native, and Headless. Headless CMS is a crucial part of the MACH architecture as it enables businesses to build modular and flexible digital experiences that can be easily customised and scaled using microservices. Read more about MACH.
Microservices are independent, scalable software services that can be developed, deployed and maintained independently, and integrated with other services via APIs. Examples of microservices include tools that manage functions such as content management, email marketing, commerce, CRM, personalisation and analytics. A microservices architecture approach provides an alternative to the traditional CMS or DXP, allowing you to bring together your choice of ‘best-of-breed’ tools – in other words, creating a ‘composable DXP’. Headless CMS fits well into this approach as it allows businesses to manage content as a separate service, enabling developers to focus on building front-end experiences using the content APIs provided by the CMS. Read more about microservices and composable DXPs.
Content modelling is the process of defining the structure and relationships of content in a CMS. Headless CMS provides flexible content modelling capabilities that allow businesses to create and manage content in a structured way. For example, by structuring an 'author', 'article' or 'service' content model, that unit can be used, reused, adapted and included in other models. In other words, the content can be served to web-first and web-only channels and over APIs to other channels. This enables organisations to deliver personalised and contextualised content to provide optimised digital experiences across multiple channels, including websites, mobile apps, and IoT devices. Read more about content modelling.
Considering whether a headless CMS could support your digital strategy?
Talk to one of our headless CMS development experts about how a cloud-first content hub could fit into your roadmap.
Get in touch


